blog.roxing.net
weblog roxing.net - astuces spip, php, bash, linux & more
- Stretch de base !
Comment installer un serveur http sur Debian 9 avec une base de données MySQL et son interface phpmyadmin en 30 secondes :<
- apt install apache2 php7.0 logrotate mariadb-server phpmyadmin
A l’installation de phpmyadmin laisser le champ vide pour configurer automatiquement les identifiants de connexion à la base de données.
[x] Cocher redémarrer apache2 pour prendre en compte la configuration ;
Puis ajouter "root" en superadmin de phpmyadmin
- mysql -uroot mysql -e "SET PASSWORD FOR 'root'@'localhost' = PASSWORD('MonPassRootIci'); update user set plugin='' where user='root'; flush privileges;"
Se connecter sur http://localhost/phpmyadmin
- Ne divulguer les adresses mails dans l’espace privé qu’aux seuls webmestres
Pour certains, l’email est une donnée privée qui peut déjà révéler certaines informations sur son propriétaire.
Ainsi, nombreux sont les administrateurs de sites SPIP soucieux de pouvoir préserver la confidentialité des auteurs dans l’espace privé, en ne divulgant leur adresse email qu’aux seuls webmestres.
Pour passer outre une fastidiese surcharge des squelettes du privé, j’avais proposé une solution sur le forum, et je la retranscris ici, pour qu’elle gagne en visibilité :
Déclarer un traitement automatique sur le champ #EMAIL :
- # ./config/mes_options.php
- $GLOBALS['table_des_traitements']['EMAIL']['auteurs'] = 'camoufler_email(%s, $Pile[1]["id_auteur"])';
Déclarer les autorisations :
- #./squelettes/mes_fonctions.php
- // voir une fiche auteur : être admin ou bien il s'agit de sa propre fiche
- function autoriser_auteur_voir($faire, $type, $id, $qui, $opt) {
- if (
- ($qui['statut'] == '0minirezo')
- or ($qui['id_auteur'] == $id)
- ) {
- return true;
- }
- else return false;
- }
- // masquer un email si on est pas autorisé
- function camoufler_email($email,$id) {
- include_spip('inc/autoriser');
- // on camoufle sauf autorisation
- if (!autoriser('voir','auteur', $id)) {
- $email = spip_substr($email,0,3) . "*****";
- }
- return $email;
- }
Pour passer outre ce traitement automatique, on pourra toujours utiliser la syntaxe
#EMAIL*dans son squelette si besoin.source http://forum.spip.net/fr_174451.htm...
- Utiliser @extend SCSS en référence à un fichier distant
Récemment, j’ai eu besoin d’incorporer le contenu d’un fichier distant à l’intérieur d’un squelette de feuille de style. En l’occurence, il s’agissait de récupérer un fichier CSS dans sa dernière version (fréquemment mise à jour) et d’étendre certaines règles CSS via des directives
@extendde SCSS à d’autres élémenst de mon choix.Pour complexifier encore la chose, le document source question débute par un BOM [1] qui faisait planter le compilateur SCSSphp.
Mais à SPIP vaillant, rien d’impossible, sans quitter le squelette, en 2 lignes de code s’il vous plait :
- [(#HTTP_HEADER{Content-type:text/css[; charset=(#CHARSET)]})]
- [(#VAL{url_abs_to_css}|recuperer_url{#ARRAY{transcoder,true}}|table_valeur{page}|texte_script)]
- .formulaire_spip {
- @extend .form--fancy;
- }
- /* etc ... */
- #FILTRE{scss_compile}
- Connexion en carton mousse
Envoyer des fichier volumineux au travers d’une petite connexion internet peu s’avérer compliqué. Cet article liste les quelques outils nécessaires et les commandes utiles à l’accomplissement de cette tâche.
Xz - Compresser un fichier
Xz est un outil de compression très performant. Pour compresser un gros fichier avec le taux de compression maximal on utilise simplement :
xz -9 gros_fichierLe fichier de sortie sera nommé gros_fichier.xz
Split - Découper un fichier en plusieurs fichiers de taille définie
Découper le fichier en plusieurs fragments de 1GB (-b bytes) et ajouter un suffixe numérique aux fichiers de sortie (-d )
split -b 1024M -d gros_fichier.xz gros_fichier.xz_part
donnera :gros_fichier.xz_part01
gros_fichier.xz_part02
gros_fichier.xz_part03
...Combiner tar + xz-utils + split
A titre d’exemple, le même résultat que précédement, en utilisant conjointement tar et split :
tar -Jcvf - un_repertoire_ou_fichier | split -d -b 1024MB - gros_fichier.tar.xz.Tmux - Envoyer les fichiers en tâche de fond
Pour envoyer les fichiers vers un serveur, j’utilise scp avec une clef ssh et comme je ne veux pas saturer la connexion j’utilise l’option -l (limit). Dans l’exemple ci-dessous, -l 512 correspond à environ 50ko/s.
scp -i ~/.ssh/ma_clef -l 512 gros_fichier.xz_part* user@host:/home/bob/incomingC’est bien joli, mais si je fais des transferts à distance, j’aimerais bien lancer la commande en tâche de fond, surtout si l’upload est très long.
Pour ce faire, j’utilise tmux qui permet d’utiliser plusieurs terminaux virtuel que l’on peu détacher ou rattacher au terminal facilement.tmux new-session -d -s upload 'scp -i ~/.ssh/ma_clef -l 512 gros_fichier.xz_part* user@host:/home/bob/incoming 2> errors.log'Rattacher le terminal pour voir l’upload en cours :
tmux attach
Détacher le terminal avec la combinaison de touches ctrl + b puis d
Grâce à tmux, je peux me déconnecter du shell distant et revenir plus tard...
Un simple tmux a me permettra de consulter l’état d’avancement de l’upload.Cat - Réassembler les fichiers découpés
Une fois les fichiers transférés, je les réassemble avec un simple cat
cat gros_fichier.xz_part* > gros_fichier.xzDécompression d’un xz ou d’un tar.xz
Avec tar (-x xtract) :
tar -Jxvf gros_fichier.tar.xzAvec xz-utils (-d)
xz -d gros_fichier.xzVoilà.
- Générer un paquet debian pour java d’oracle (non-free)
Installation simplifiée et mise à jour de environnement d’exécution Java d’Oracle © sur Debian GNU/Linux et le plugin java embarqué dans les navigateurs.
Installation de java-package
java-package est un script permettant de générer un paquet # !Debian afin de faciliter l’installation et la mise à jour de l’Environnement d’exécution Java (JRE).
Récupérer java-package et les outils nécessaires à la génération du paquet :
- apt-get install java-package build-essential java-common
Récupérer l’archive sur le site d’Oracle ©
Rendez vous sur le site d’Oracle© afin de télécharger les archives.
Bien récupérer les archives en tar.gz sinon le script de génération du paquet ne fonctionnera pas !On peux également récupérer les archives via WGET ou CURL (Et passer outre l’acceptation de la licence...)
Exemple de commande CURL pour récupérer java 8.77 32BIT via le terminal
- curl -v -j -k -L -H "Cookie: oraclelicense=accept-securebackup-cookie" http://download.oracle.com/otn-pub/java/jdk/8u77-b03/jre-8u77-linux-i586.tar.gz > jre-8u77-linux-i586.tar.gz
Exemple de Commande WGET pour récupérer java 8.77 64BIT via le terminal
- wget --no-check-certificate --no-cookies --header "Cookie: oraclelicense=accept-securebackup-cookie" http://download.oracle.com/otn-pub/java/jdk/8u77-b03/jre-8u77-linux-x64.tar.gz
Générer le paquet java JRE 8 pour votre distribution Debian
une fois l’archive téléchargée il suffit d’exécuter le script make-jpkg sous l’identifiant utilisateur :
- fakeroot make-jpkg jre-8u77-linux-i586.tar.gz
qui devrait démarrer ainsi :
Detected Debian build architecture: i386
Detected Debian GNU type: i586-linux-gnu
Detected product:
Java(TM) Runtime Environment (JRE)
Standard Edition, Version 8 Update 77
Oracle(TM)
Is this correct [Y/n]: y <-
Checking free diskspace: done.
In the next step, the binary file will be extracted. Probably a
license agreement will be displayed. Please read this agreement
carefully. If you do not agree to the displayed license terms, the
package will not be built.
Press [Return] to continue:
Testing extracted archive... okay..
Une fois le script terminé l’installation du nouveau paquet se fait via la commande dpkg :
- dpkg -i oracle-java8-jre_8u77_i386.deb
Et voilà ! L’environnement d’exécution java et désormais opérationnel !
source Téléchagement Java sur le site d’Oracle©.
- générer et mettre à jour une police d’icônes webfont en quelques secondes
Fontello propose de composer une webfont d’icônes sur mesure en piochant parmi plusieurs collections (Font Awesome, Web Symbols, ...) Le service est très bien fait, rapide et simple d’utilisation. Mais vous pouvez gagner encore plus de temps lors de l’ajout d’icônes supplémentaires an passant directement via l’API.
Allons directement dans le vif du sujet en créant un fichier Makefile [1] quelque part en amont de votre projet :
- # Makefile
- FONT_DIR ?= ./css/icons
- PROJECT_NAME ?= projet_foo
- FONTELLO_HOST ?= http://fontello.com
- fontopen:
- @if test ! `which curl` ; then \
- echo 'Install curl first.' >&2 ; \
- exit 128 ; \
- fi
- curl --silent --show-error --fail --output .fontello \
- --form "config=@${FONT_DIR}/config.json" \
- ${FONTELLO_HOST}
- x-www-browser ${FONTELLO_HOST}/`cat .fontello`
- fontsave:
- @if test ! `which unzip` ; then \
- echo 'Install unzip first.' >&2 ; \
- exit 128 ; \
- fi
- @if test ! -e .fontello ; then \
- echo 'Run `make fontopen` first.' >&2 ; \
- exit 128 ; \
- fi
- rm -rf .fontello.src .fontello.zip
- curl --silent --show-error --fail --output .fontello.zip \
- ${FONTELLO_HOST}/`cat .fontello`/get
- unzip .fontello.zip -d .fontello.src
- rm -rf ${FONT_DIR}/*
- mv `find ./.fontello.src -maxdepth 3 \( -name "config.json" -o -name "*.woff" -o -name "*.ttf" -o -name "*.svg" -o -name "*.eot" \) ` ${FONT_DIR}
- mv `find ./.fontello.src -maxdepth 3 -name "${PROJECT_NAME}-codes.css"` ${FONT_DIR}/codes.scss
- rm -rf .fontello.src .fontello.zip
Passons rapidement le script en revue
Tout d’abord, on doit éditer le script pour renseigner 2 informations :
- FONT_DIR, qui est l’emplacement du dossier qui va recevoir les éléments issus de fontetto (.ttf, .woff. css, .css, ...), relativement au fichier Makefile. Personnellement j’ai choisi un dossier "icons" dédié à cela, et distinct des polices (webfonts) complètes qui elles sont dans un autre dossier "fonts".
- PROJECT_NAME qui désigne le nom du projet.
A présent, direction fontello.com où vous pouvez commencer à composer votre webfont personnalisée projet_foo. Enregistrez (bouton en haut à droite), téléchargez le .zip et récupérez le fichier config.json (qui est le seul qui nous intéresse) et copiez le dans le dossier FONT_DIR.
À l’usage
À partir de maintenant, l’ajout ou modification d’icônes va se faire en un clin d’oeil via 2 commandes successives, issues du fichier Makefile :
- make fontopen
inspecte le fichier config.json et ouvre le navigateur avec les paramètres d’édition sauvegardés.
- make fontsave
récupère la version mise à jour du projet_foo en écrasant les anciens fichiers.
Pour ma part, c’est surtout le fichier projet_foo-codes.css avec les codes qui m’importe (voir et modifier au besoin la ligne 32) ; c’est pourquoi je renomme en codes.scss pour l’appeler ultérieurement dans la compilation SASS.
- Transferts de fichiers sécurisés
FileZilla est un client # !FTP, # !FTPS et # !SFTP distribué sous license GPL. Si votre hébergement le permet, la connexion via le protocole sftp est la méthode à privilégier. Nous allons voir comment paramétrer la connexion de manière sécurisée.
FileZilla est un client #FTP, #FTPS et #SFTP distribué sous license GPL. Lorsque votre hébergement le permet, la connexion via le protocole sftp est la méthode à privilégiée. L’utilisation du client ftp reste identique tandis que les échanges entre votre ordinateur et le serveur sont sécurisés.
Ajouter un nouveau compte
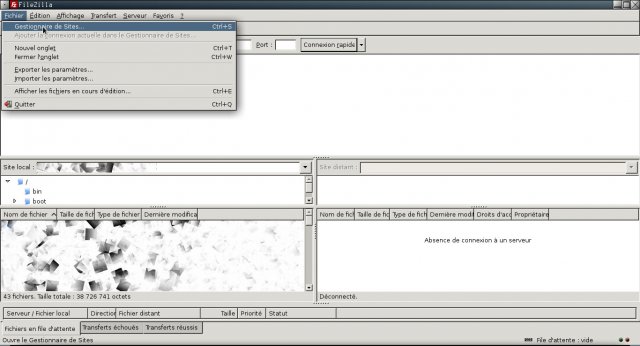
Une fois le client ftp démarré, on accède aux paramètres des sites en cliquant sur
fichier -> gestionnaire de sitesUne nouvelle fenêtre permettant de gérer les sites s’ouvre. Dans l’encart de gauche, un clic sur le bouton "nouveau" fait apparaître une nouvelle ligne qui permet de nommer la nouvelle connexion de façon arbitraire (NomSite dans l’exemple)
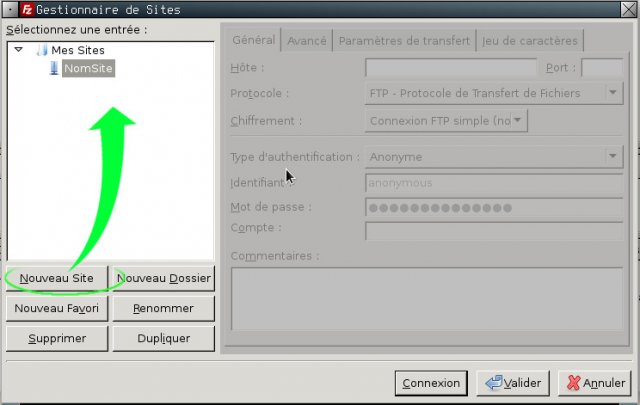
 Ajouter un nouveau site
Ajouter un nouveau siteConfiguration du nom d’hôte et du port
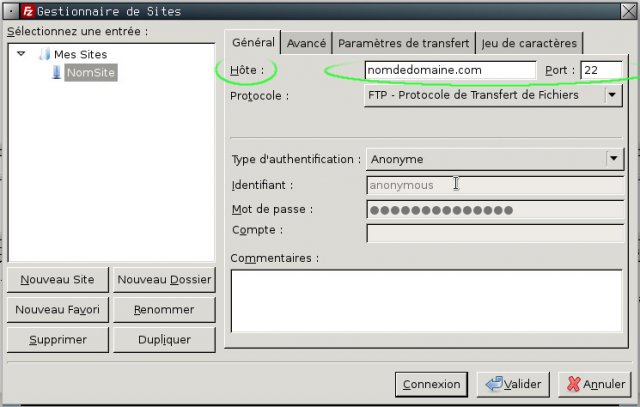
Une fois le nouveau site ajouté, on configure l’hôte (nomdedomaine.com) puis le port :
 Inserer le nom d’hote et le port
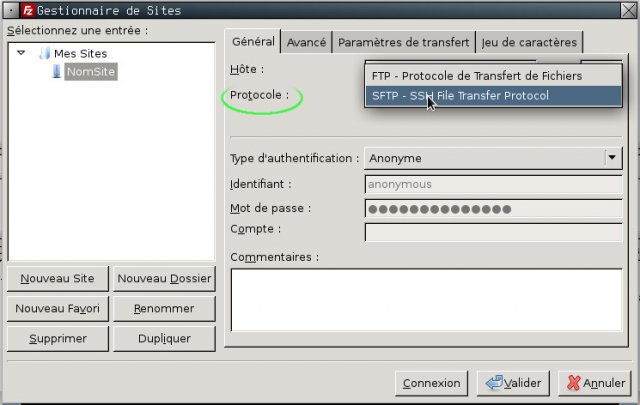
Inserer le nom d’hote et le portConfiguration du protocole SFTP
Sélectionner SFTP - SSH File Tranfer Protocol dans la liste des protocoles disponibles
 Selectionner le protocole SFTP
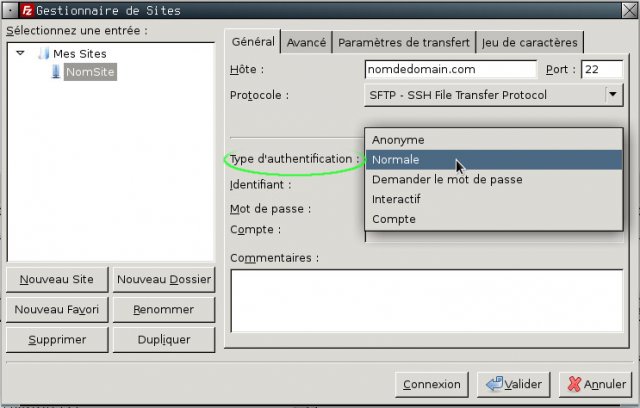
Selectionner le protocole SFTPType d’authentification
Afin d’enregistrer le nom d’utilisateur et le mot de passe de manière définitive on définit le type d’authentification à "normale" :
 Selectionner le type d’authentification normale
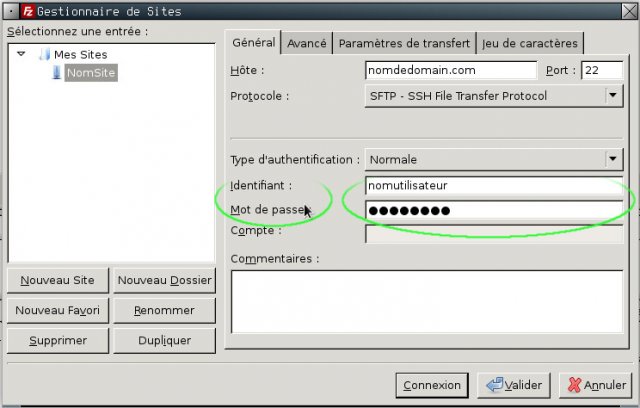
Selectionner le type d’authentification normaleCouple nom d’utilisateur et mot de passe
Pour finir, on ajoute le nom d’utilisateur et son mot de passe dans les champs prévus à cet effet :
 Ajouter le nom d’utilisateur et le mot de passe puis cliquer sur connexion ou valider !
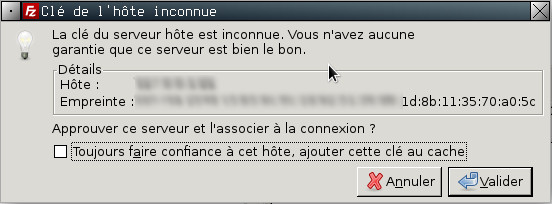
Ajouter le nom d’utilisateur et le mot de passe puis cliquer sur connexion ou valider !Cliquer sur connexion afin de se connecter au serveur. Lors de la première connexion le message suivant apparaît :
 Valider l’échange de clef avec le serveur
Valider l’échange de clef avec le serveurLorsqu’on se connecte pour la première fois à un serveur ssh/sftp, il est nécessaire d’avoir un échange de clefs entre le client et le serveur. Ce message est normal lors de la première connexion. Ainsi, les fois suivantes, on est certain de se connecter toujours sur le même serveur.
Voilà, si vous n’arrivez pas à vous connecter, Pensez à bien vérifier le port, le nom d’hôte et les identifiants.
- Chrooter un container pour réinitialiser le mot de passe root
Pour changer le mot de passe sans avoir à se connecter au container LXC, Il faut “chrooter” son système de fichier (chroot est disponible dans les paquets coreutils de Debian) .
“Chrooter” le système de fichier du container LXC “NomContainer” :
- root@pierrox-laptop:# chroot /var/lib/lxc/NomContainer/rootfs
Générer un nouveau mot de passe root pour le container LXC :
- root@pierrox-laptop:# passwd
- Enter new UNIX password:
- Retype new UNIX password:
- passwd: password updated successfully
Quitter l’environement "chrooté" :
- root@pierrox-laptop:# exit
Attention, si vous utilisez un shell différent de bash tel que zsh, il se peut que vous vous trouviez confronté à cette erreur :
« chroot : impossible d’exécuter la commande « /bin/zsh » : Aucun fichier ou dossier de ce type ».dans ce cas :
- root@pierrox-laptop:# /usr/sbin/chroot /var/lib/NomContainer/rootfs /bin/bash
devrait permettre de chrooter le container lxc.
- Virtualisation facile !
Installer et configurer LXC sur Debian Jessie en trois coups de cuiller à pot
Installation de LXC
- apt-get install lxc lxctl
Création d’un container
- lxc-create -n NomContainer -t debian
– -n nom du container
– -t template de l’OS à utiliserBien noter le mot de passe root qui s’affichera à la fin de la création du container lxc.
Configuration du réseau sur l’hôte
Il y a plusieurs façons de configurer le réseau, pour ma part je préfère créer un (ou plusieurs) sous-réseaux pour mes containers qui seront "natter" par la machine hôte.
Pour illustrer, on pourrait dire que les sous-réseaux sont cloisonnés à l’intérieur de l’hôte qui fera office de pare-feu vers l’extérieur.Autoriser "l’ip forwarding"
- nano /etc/sysctl.conf
- net.ipv4.ip_forward=1
Recharger la configuration du système pour prendre en compte la modification.
- sysctl -p
Configurer l’interface qui servira de bridge
La paquet bridge-utils est nécessaire, il est normalement installé en dépendance de lxc, au cas ou :
- apt-get install bridge-utils
Paramétrage de /etc/network/interfaces
Redémarrer le service réseau afin de prendre en compte la nouvelle interface br0
- service networking restart
Vérifier que l’interface réseau est bien présente :
ifconfigdevrait renvoyer quelque chose comme ça- br0 Link encap:Ethernet HWaddr 22:ce:06:00:1d:7f
- inet adr:192.168.100.254 Bcast:192.168.100.255 Masque:255.255.255.0
- UP BROADCAST RUNNING MULTICAST MTU:1500 Metric:1
- RX packets:0 errors:0 dropped:0 overruns:0 frame:0
- TX packets:24 errors:0 dropped:0 overruns:0 carrier:0
- collisions:0 lg file transmission:0
- RX bytes:0 (0.0 B) TX bytes:3915 (3.8 KiB)
Activer le partage de connexion internet pour les containers LXC :
On va donner l’accès internet aux containers LXC à travers wlan0 (On verra comment automatiser ça sur un hôte au profil itinérant qui se connecte sur des interfaces diverses et variées : wlan0 eth0 usb0... )
- iptables -t nat -F POSTROUTING
- iptables -t nat -A POSTROUTING -o wlan0 -j MASQUERADE
Configuration du réseau sur les containers LXC
Attention ! il ne s’agit pas de paramétrer le réseau à l’intérieur du container mais d’éditer un fichier de configuration qui se chargera de configurer le réseau au démarrage de celui-ci.
Par défaut, Debian installe les nouveaux containers dans /var/lib/lxc ; ce dossier contient tous les containers créés, qui eux-même contiennent des fichiers de logs, de configs et le dossier rootfs qui comme son nom l’indique, correspond à la racine du système virtualisé ( / ).
Afin de configurer le réseau sur notre container LXC, nous allons éditer son fichier de config /var/lib/lxc/NomContainer
Extrait de la configuration réseau d’un container /var/lib/lxc/NomContainer/config- lxc.network.type = veth
- lxc.network.name = veth0
- lxc.network.flags = up
- lxc.network.link = br0
- lxc.network.veth.pair = veth0
- lxc.network.ipv4 = 192.168.100.1/24
- lxc.network.ipv4.gateway = 192.168.100.254
Démarrage du container et test du réseau
- lxc-start -n NomContainer -d
– -n nom du container
– -d en mode daemonLa commande pour contrôler si notre container LXC est bien démarré :
- lxc-ls -f
Devrait retourner
- NAME STATE IPV4 IPV6 AUTOSTART
- ---------------------------------------------------------
- NomContainer RUNNING 192.168.100.1 - NO
Sur l’hôte un petit ping 192.168.100.1 devrait retourner :
- PING 192.168.100.1 (192.168.100.1) 56(84) bytes of data.
- 64 bytes from 192.168.100.1: icmp_seq=1 ttl=64 time=0.087 ms
On va se connecter directement au container LXC
- lxc-console -n NomContainer
Se connecter au container, j’espère que vous avez bien noté le mot de passe root lors de sa création sinon vous pouvez toujours consulter l’article dédié au changement de mot de passe root d’un container LXC.
Une fois connecté, on va tester l’accès internet en utilisant apt pour installer ping afin de "pinguer" la machine hôte :- root@NomContainer:~#apt-get install inetutils-ping
- Les NOUVEAUX paquets suivants seront installés :
- inetutils-ping
- (...)
- Paramétrage de inetutils-ping (2:1.9.2.39.3a460-3) ..
- root@NomContainer:~#ping 192.168.100.254
- PING 192.168.100.254 (192.168.100.254): 56 data bytes
- 64 bytes from 192.168.100.254: icmp_seq=0 ttl=64 time=0,163 ms
- 64 bytes from 192.168.100.254: icmp_seq=1 ttl=64 time=0,163 ms
Et voilà, Juste ça marche !
- Exemple de redirection 301 par entête http via le pipeline affichage_entetes_final
Utilisation du pipeline affichage_entetes_final sur SPIP pour faire des redirections HTTP 301,404. Dans l’exemple suivant, lorsqu’un utilisateur tente d’afficher la page d’inscription, on le redirige sur sa page personnelle.
Au sein d’un plugin
Dans le cadre de la création d’un plugin, après avoir déclaré le pipeline dans paquet.xml
- function prefixPlugin_affichage_entetes_final($entetes){
- # Rediriger un auteur authentifié vers sa page perso lorsque il demande à afficher la page inscription
- AND (_request('page') === "inscription") ) {
- $entetes["status"]= "301 Moved Permanently";
- $entetes["Location"]= generer_url_entite($GLOBALS['auteur_session']['id_auteur'],"auteur");
- }
- return $entetes;
- }
Dans le dossier de personnalisation
Dans le dossier squelette habituel, il faut ajouter au fichier mes_fonctions.php une fonction que l’on peut nommer par exemple "redirections_persos".
- # squelettes/mes_fonctions.php
- function redirections_persos($entetes){
- # Rediriger un auteur authentifié vers sa page perso lorsque il demande à afficher la page inscription
- AND (_request('page') === "inscription") ) {
- $entetes["status"]= "301 Moved Permanently";
- $entetes["Location"]= generer_url_entite($GLOBALS['auteur_session']['id_auteur'],"auteur");
- }
- return $entetes;
- }
Puis dans config/mes_options.php on lie notre fonction au pipeline affichage_entetes_final
- # config/mes_options.php
- $GLOBALS['spip_pipeline']['affichage_entetes_final'] .= "|redirections_persos";
- Astuce pour scinder un titre et styliser son affichage
On est parfois confronté au souhait d’afficher une version raccourcie d’un #TITRE d’article ; typiquement dans un menu de navigation latéral où l’espace est précieux, ou bien si l’on souhaite mettre en exergue une partie seulement du titre (les n premiers mots).
Prenons l’exemple trivial d’un #TITRE un peu long :
La buvette des joyeux pétanqueurs reprend du service à la fin du mois de juin.

Comment faire pour gérer toute la longueur du titre dans une mise en page où la titraille est imposante ?
Il existe le fameux filtre
|couperqui s’avère souvent très efficace, quoiqu’il peut opérer une césure malvenue, et que l’on perd une partie de l’information.
D’aucun serait tenté de jouer entre les valeurs des champs #TITRE, #SURTITRE (voire #SOUSTITRE) ; par exemple, ces derniers étant une version étendue du premier. Il s’agit, je pense, d’une mauvaise solution qui implique une certaine redondance d’information, sans compter un usage fastidieux.Et donc l’astuce je vous la donne.
En insérant un espace insécable au bon endroit :La buvette
 des joyeux pétanqueurs reprend du service à la fin du mois de juin.Combiner à cela, un petit filtre maison à mettre dans son fichier mes_fonctions.php
On obtient un titre dont la première partie est contenue dans un
<strong>, et la suite dans un<span>.
Dès lors on peut faire ce que l’on veut avec du CSS, sans trop de vérification de conditions ni de variantes de squelette.- h2{}
- h2 strong {color: #954141;font-size: 3em}
- h2 span {color:#437788;font-size: 1em}

Libre à vous d’inclure le code où vous le souhaitez dans votre squelette, au cas par cas :
[<h2>(#TITRE|scinder)</h2>]Enfin, si vous souhaitez l’appliquer à toutes les balises #TITRE de manière automatique, vous pouvez définir une règle sur la table des traitements dans mes_options.php :
$GLOBALS['table_des_traitements']['TITRE'][]= 'scinder(%s)';
- Temporarily add the LXD DNS server to your host machine.
- [rsync] Exclure un pattern de la synchro par défaut
- CSS Star Ratings with Radio Buttons
- Systemd Sucks… Up Your Disk Space | pdwaterman.com
- Simple cookie framework - Web APIs | MDN
- Prestashop : Hooks pour étendre les formulaires du back office
- Pure CSS Star Rating Widget
- FitText - Adapter la taille des fonts dynamiquement
- Vous n’avez pas besoin de jQuery
- [xclip] copier une chaîne dans le presse papier
- Building Skeleton Screens CSS
- dbdiagram.io - Database Relationship Diagrams Design Tool
- Récupérer proprement et rapidement des google font
- Créer une application Android avec Cordova et VueJS
- Gérer des branches avec Git — Ensiwiki
- Firewall et sécurisation d’un réseau personnel sous Linux
- Supprimer les applications Android depuis adb
- Beckett Werbeagentur in Ingolstadt
- Image révélée au grattage avec SVG et Blend Modes
- jQuery WebGL Ripples
- Concevoir des formulaires efficaces – UX Collective
- Git Magique
- Specified key was too long ; max key length is 767 bytes
- Comment maximiser les performances de Nginx
- The Front-End Checklist
- [Vue.js] Collections de filtres
- Bosser sur la zone avec git
- Générer un fichier de commandes SVN et GIT pour l’installation d’un ensemble de plugins à partir de ceux d’un SPIP existant - Documentation technique
- Des icones légères pour les principaux réseaux sociaux
- Optimisez vos polices web